Composé de trois parties, il vous apportera une solide base théorique et technique, et vous y trouverez en fin d'ouvrage quelques pistes pour aller plus loin. L'idée est de vous décomplexer, tout en devenant capable d'élaborer des supports adéquats aux messages que vous souhaitez transmettre !
Dans cet article
Les tromperies dominantes de l'époque sont en passe de faire oublier que la vérité peut se voir aussi dans les images.
Pourquoi ce livret ?
Dans des espaces de vie collective et dans des espaces éducatifs, l’affichage est souvent un des outils utilisés. Par sa capacité à donner de l’information, il peut être un puissant moyen de facilitation. Par exemple, le personnel d’un restaurant dans lequel aucun panneau Toilettes n’est affiché sera souvent sollicité à ce propos, au contraire d’un restaurant où il est facile de savoir où se trouvent les sanitaires.
L’information affichée représente donc une aide précieuse potentielle pour toute personne évoluant dans un cadre collectif. Ainsi, ce livret a pour premier but de vous aider à comprendre les enjeux liés à l’affichage, afin que vous puissiez penser théoriquement vos affichages, plutôt que de seulement les improviser.
Aussi, de par l’importance de l’aspect graphique, l’affichage peut être souvent laissé à celles et ceux considéré·e·s comme plus à l’aise pour bien écrire ou bien dessiner. En fonction du temps disponible, cela peut être une répartition par compétence judicieuse. Mais c’est parfois à regret qu’une personne laisse la réalisation d’une affiche à un·e autre, car il ou elle ne se sent pas compétent·e dans ce domaine, et qu’il ou elle aurait honte du résultat. Ainsi et au-delà de l’aspect théorique évoqué avant, ce livret a pour objectif clair de vous armer de connaissances pratiques afin de vous (re)mettre en confiance et en réussite dans vos affichages.
Quelques pistes d’analyses seront enfin proposées dans le but de vous permettre d’aller un peu plus loin sur ce sujet, et de développer votre propre analyse critique de l’affichage en général.
Notions de base théoriques
La composition comme hiérarchisation des informations
La composition est un champ complexe, qui prend en compte des éléments différents selon le format travaillé, la technique utilisée, etc. L’idée n’est certainement pas de donner un cours d’art semi-rigoureux, mais plutôt d’ouvrir une réflexion générale autour de la composition en tant que moyen de hiérarchisation de l’information.
Sans même être graphiste, peintre ou designer aguéri·e, il est tout à fait possible de penser des affichages cohérents et efficaces en prenant quelques éléments en compte. Conservez une vision critique, cette liste n’est pas exhaustive et la composition n’est pas une science dure.
L’alignement comme moyen de diriger le regard
Lorsque vous travaillez un texte, il existe des sortes de consensus sur la manière de le mettre en page. On justifie son texte[1] quand on veut que ça fasse propre, on aligne très rarement à droite[2], car pour le lecteur ou la lectrice occidental·e, l’impression est étrange, on a tendance à centrer le titre principal, etc.
Lors de la création d’un visuel destiné à être vu, tel qu’une affiche, l’alignement est également un élément à prendre en compte. Un mot centré au milieu d’une affiche[3] attirera plus rapidement l’attention que s’il est isolé sur un côté[4].
Par ailleurs, la plupart des personnes occidentales lisent en partant de la gauche. C’est une information utile car elle indique le sens de balayage du regard. La plupart du temps, on regarde en partant d’en haut, de gauche à droite, puis notre regard descend et balaye la partie basse de l’affiche.
Pour des titres principaux, la partie haute, au centre, ou alignée à gauche est souvent efficace. Par contre, un gros élément aligné à gauche déséquilibrera l’affiche, et il faudra peut-être compenser par un autre élément important à droite de l’affiche.
Pour des textes de plusieurs lignes sur une affiche, ils peuvent soit s’étendre sur la largeur de l’affiche[1], soit constituer une colonne à l’intérieur de l’affiche[5]. Dans les deux cas, les justifier ou les aligner à gauche est souvent le plus efficace. Aussi, un texte s’étalant sur toute la largeur d’une affiche, et long de plusieurs lignes pourra paraître trop long et décourageant et ne sera peut-être pas lu. Le segmenter en différents blocs de texte moins larges sur l’affiche le rendra plus digeste.
[1] |
[2] |
[5] |
[3] |
[4] |
La taille des éléments pour hiérarchiser leur visibilité immédiate
En poursuivant l’exemple précédent, peut-être que le texte comporte différentes informations plus ou moins utiles. Admettons que vous ayez une première phrase indispensable pour connaître le sujet abordé, et que les deux phrases suivantes détaillent cette première.
[6] |
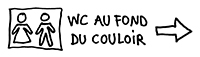
Apparemment, tout le monde peut interpréter correctement le sens d’une flèche avec le dessin de toilettes[8] (« Ah ! Les w.c. sont dans cette direction ! »), mais des non lecteur·rice·s ne pourront pas comprendre le sens de la phrase « w.c. au fond du couloir ». Ici donc, l’information textuelle en plus de l’information dessinée est redondante, et n’est donc pas nécessaire.
[7] |
[8] |
Par contre, la redondance pourrait être utile avec une information plus complexe. Imaginez par exemple un dessin sur un panneau visible de très loin figurant la mer, et un texte visible de plus près indiquant le nombre de kilomètres à parcourir avant de l’atteindre. Ici, l’information n’est pas redondante et se complète au fur à mesure. Elle hiérarchise aussi les contenus. On sait dans un premier temps que l’on se dirige en direction de la mer[9], et c’est dans un second temps que l’on connaît la distance qui nous en sépare[10].
[09] |
[10] |
Les marges comme une nécessité pour mieux lire
En graphisme, l’espacement entre les éléments n’est pas accessoire, et est souvent aussi déterminant que les éléments eux-mêmes. Par exemple, ajouter un espacement autour d’un élément permet de le mettre en avant dans le sens où le rapport plein/vide est plus grand que si d’autres éléments l’entouraient. Aussi, avoir des marges constantes permet de stabiliser la lecture. Rares, par exemple, sont les livres démunis de marges, qui ont des textes collés au bord des pages, en bas, en haut, sur les côtés. Et lorsque c’est le cas, c’est souvent un choix assumé de la maison d’édition, de l’auteur ou de l’autrice.
En effet, les marges ne sont pas simplement un espace vide inutile : c’est un vide utile car il constitue des espaces de respiration. Les marges participent grandement à l’équilibre général et à l’esthétisme perçu. Ainsi, si votre titre écrit le plus gros possible se termine au raz de votre affiche[11] (avec une petite marge pensée à gauche, mais sans marge à droite), il pourrait possiblement être plus lisible si la marge à droite avait été considérée, et que vous aviez écrit un peu plus petit[12]. Quels que soient votre visuel et sa taille, prévoyez donc vos marges de sorte qu’elles paraissent cohérentes pour les yeux de la personne qui le verra. Encore une fois, il n’y a pas de règle exacte concernant la composition, mais ceci est plutôt une astuce pour vous assurer d’un résultat fonctionnel. En effet, si vos marges ne sont pas cohérentes et que votre texte semble être collé sur un bord, il est possible que l’attention des lecteurs et lectrices soit plus portée sur ce déséquilibre[11] que sur l’information transmise. Le but même de l’affiche est alors compromis : la transmission perd en qualité.
[11] |
[12] |
La disposition et le nombre d’éléments
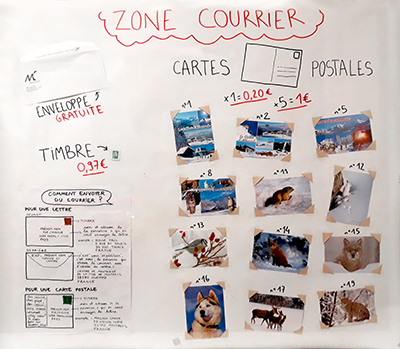
De manière générale, pensez à ce que vous souhaitez faire ressortir en premier, et disposez-le de sorte que ce soit la première chose visible de près comme de loin. Si vous réalisez une affiche pour communiquer à propos de votre espace courrier, placer de manière très visible un ou plusieurs éléments tels qu’une carte ou une enveloppe[13] peut être nécessaire à la clarté du message. Que voulez-vous indiquer d’autre ? Les cartes postales sont-elles payantes ou bien gratuites ? Faut-il une explication pour les personnes ne sachant pas poster une lettre ? Si rendre ces données visibles seulement de près est suffisant, alors nul besoin de les indiquer en énorme au milieu de l’affiche. Tout en prenant en compte la taille, les marges et l’alignement évoqués précédemment, réfléchissez désormais à votre disposition générale : où allez-vous placer vos éléments ?
Et surtout, combien d’éléments allez-vous mettre ? Une affiche chargée n’est pas du tout synonyme d’un message clair, tout au contraire. En affichage, être minimaliste peut être la meilleure idée qu’on puisse avoir pour que le message passe !
[13] |
L’uniformité
Communément, l’uniformité est quasiment une nécessité pour qu’un visuel soit perçu comme un travail de qualité. Cette règle fonctionne presque partout dans le monde de l’image, mais est encore plus forte dans le travail de communication usant du graphisme. Ainsi, et on en reparlera dans la deuxième partie de manière plus détaillée, il est important d’unifier son contenu lorsque l’on produit un affichage[14].
[14] |
| Si vous faites une affiche pour communiquer aux parents des enfants de la crèche, le jour de la rencontre famille/multi-accueil, quel choix pensez-vous le plus efficace ? 1. Utiliser neufs polices d’écriture et onze couleurs différentes, la marge à droite est différente que celle de gauche, les tailles d’écritures sont très variées, le premier titre est en gras et en majuscule et le second est en italique et en minuscule. 2. Utiliser une police d’écriture grasse pour les titres et une autre plus fine pour les informations. Le premier titre est en très grand, le second titre en grand, et les informations toutes de la même taille. Le texte est écrit en noir, sauf trois ou quatre mots clés qui apparaissent dans une seconde couleur, la même que les titres et que le logo de la crèche qui est placé en bas du document. Les marges sont toutes égales. |
Ça paraît ici évident : le choix numéro 2 sera sans doute le plus efficace pour que le message passe bien. Mais, au-delà d’un seul document, nous vous conseillons d’uniformiser vos supports qui fonctionneraient ensemble[15]. Par exemple, dans une bibliothèque, si vous créez une affiche par étagère pour indiquer la catégorie de livre, alors il vaut bien mieux avoir à chaque fois le même emplacement et la même écriture pour la catégorie, et, selon vos choix, essayer d’unifier vos illustrations (par exemple, en n'optant que pour des photographies, ou que pour des peintures, etc.).
Ainsi, si vous souhaitez créer un contraste plus fort pour une affiche en particulier, vous pourrez la distinguer des autres facilement. Par exemple : toutes les affiches utilisent la couleur bleu pour le texte, et une seule est en rouge ; toutes les affiches utilisent des photographies, et une seule utilise un dessin, etc.
Ainsi, n’hésitez pas à prendre quelques minutes supplémentaires pour réfléchir aux styles que vous allez utiliser (couleur, police d’écriture, alignement, etc.), ceci afin de pouvoir unifier l’ensemble, et, in fine, de gagner du temps si vous avez plusieurs supports à produire.
[15] |
Le minimalisme et la subjectivité esthétique
Nous l’avions déjà entraperçu dans notre premier livret pratique sur l’aménagement : l’esthétisme est une affaire de subjectivité, mais son importance n’est pas négligeable. Une affiche claire, bien composée, avec des lettres et des illustrations lisibles, sera plus efficace qu’une affiche raturée, brouillonne, possiblement nommée torchon par des personnes peu attentionnées au bien-être de son auteur ou autrice.
RÉALISATION = Ensemble graphique composant l’affiche (textes et images)
MESSAGE = Idée transmise par la réalisation (donc, par l’ensemble des textes et images)
Voici ci-dessous quelques formules pour débroussailler un peu. Évidemment, elles ne sont pas toujours vraies !
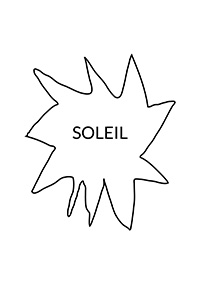
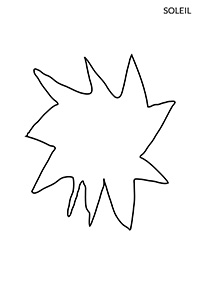
Ici, le message à transmettre est le mot « Vase ».
[16] Réalisation jolie + Message clair Affiche efficace pour tout le monde. |
[17] Réalisation moche + Message clair Affiche efficace pour les personnes peu attachées à l’esthétisme. |
[18] Réalisation jolie + Message pas clair Affiche peu efficace pour tout le monde. |
[19] Réalisation moche + Message pas clair Affiche pas du tout efficace pour tout le monde. |
[20] Réalisation jolie et chargée Message peu clair pour tout le monde, pas du tout clair pour les non lecteur·rice·s. |
[21] Réalisation moche et chargée Message pas du tout clair pour tout le monde. |
[22] Réalisation jolie et minimaliste Message très clair pour tout le monde. |
[23] Réalisation moche et minimaliste De très clair.... |
[24] ...à pas du tout clair pour tout le monde ! |
Réalisation minimaliste[16] [22]
Réalisation souvent très efficace et donc rarement jugée ou perçue comme moche
Réalisation chargée[20]
Réalisation souvent peu efficace, bien que souvent jugée ou perçue comme jolie.
Ainsi, lorsque vous pensez manquer de compétences pour faire quelque chose de joli, l’affichage n’est pas un domaine qui vous est interdit : optez pour des affichages minimalistes comprenant des messages clairs. L’essentiel est là : l’affiche sert avant tout à communiquer, non pas à ravir le supposé besoin de beauté de son spectateur ou de sa spectatrice !
Si vous souhaitez faire des pictogrammes d’objets et que vous n’êtes pas un dessinateur ou une dessinatrice aguéri·e, inutile de vouloir gérer les ombres et la perspective pour que votre message passe. Des contours simples au trait montrant uniquement ce qui fait la particularité de l’objet suffisent amplement.
Par exemple :
Une canette[25] = un cylindre + la capsule.
Une chaussette[26] = un cylindre pour le haut, deux lignes droites pour la partie du mollet, un angle au talon, puis deux lignes droites finissant en arc de cercle pour la partie du pied.
Une personne[27] = un rond pour la tête, un rectangle pour le buste, des bâtons pour les membres.
Une éponge[28] = une boîte rectangulaire peu épaisse avec une épaisseur granuleuse sur le dessus.
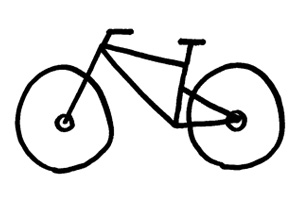
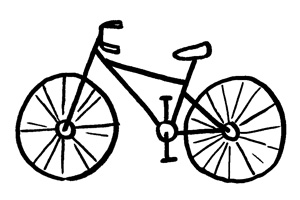
Un vélo[29] = quatre ronds pour les roues, deux triangles pour le cadre, des bâtons pour la fourche, la selle et le guidon.
[25] |
[26] |
[27] |
[28] |
[29] |
[30] |
Ajoutez des détails[30] quand vous serez à l'aise !
Et si vous optez pour des impressions d’images plutôt que pour du dessin, le minimalisme est également important : une photographie couleur d’une éponge sur fond blanc sera plus lisible qu’une éponge mousseuse prise en photo sur le bord d’un évier, montrant dans le champ le produit vaisselle ou les assiettes en train de sécher.
Enfin, il en est de même pour l'écriture. Les typographies complexes sont très difficiles à réaliser : ainsi, privilégiez des lettres minimalistes sans empattement[31] (caractères à bâtons) pour leur lisibilité et leur accessibilité.
Rassurez-vous, ça ne rendra pas l’affiche moins agréable à regarder !
[31] |
Prise en compte du public et point sur l’affichage inclusif
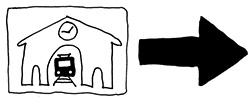
Un affichage inclusif est un affichage qui atteint des personnes n’ayant pas la même manière de lire une information avec le même objet de communication. Par exemple, grâce au même panneau, une personne sachant lire et une personne analphabète comprennent toutes deux que la gare est dans une telle direction.
Le panneau[32] possède le pictogramme de la gare + une flèche + un texte indiquant « Gare » : seules les personnes aveugles sont exclues (ce qui est presque toujours le cas avec l’affichage).
Le panneau[33] possède uniquement le pictogramme : une personne habituée à un autre pictogramme pourrait peut-être passer à côté de l’information.
Le panneau[34] possède uniquement le texte « Gare » : toutes les personnes non-lectrices ou lectrices d’autres langues passent à côté de l’information.
[32] |
[33] [34]  |
Il y a donc différentes manières d’envisager l’inclusivité dans l’affichage :
Vous pouvez utiliser un seul code de lecture qui vous semble être compris par presque tout le monde (comme un dessin de toilettes au gros feutre noir).
Vous pouvez utiliser plusieurs codes différents dans le même objet. Malgré la redondance, ils s’adresseront à des personnes différentes (comme un menu en plusieurs langues dans un restaurant).
À savoir qu’à quantité d’informations égales, plus vous serez inclusif·ve·s, moins vous serez minimalistes. Donc, il vous faudra réfléchir à la balance à trouver !
Il y a souvent tout un tas de raisons pour penser son affichage de manière inclusive :
Y a-t-il dans le groupe des personnes qui ne savent pas lire ?
Y a-t-il des personnes plus ou moins malvoyantes ? Ou bien des personnes ne voyant pas bien de loin ?
Y a-t-il des personnes ne parlant pas la même langue ? Etc.
| L’affichage inclusif est donc souvent une nécessité pour que toutes les personnes à qui vous allez vous adresser puissent comprendre votre information. Quelques exemples : 1. Une affiche à l’écriture épaisse et en capitales noires sera lisible à la fois pour des personnes ne voyant pas très bien de loin, et à la fois pour celles n’ayant pas l’habitude de lire une écriture manuscrite. Elle reste évidemment lisible pour presque tou·te·s les autres lecteur·rice·s, et ce type de code n’est pas redondant. Seules les personnes ayant des troubles cognitifs spécifiques (troubles DYS) pourraient être en difficulté avec l’écriture toute en majuscule. Nous en parlerons juste après. 2. Comme vu précédemment, une affiche avec la même information sous forme écrite et dessinée sera compréhensible à la fois par des personnes sachant lire et à la fois pour des analphabètes. Toutefois, elle est redondante en informations. 3. Une affiche avec pour unique information un dessin aux contours épais et contrastés sera lisible par les personnes n’ayant pas un gros handicap de vue, et n’est pas redondante. Par contre, elle permet difficilement de délivrer une grande quantité d’informations (et encore moins des informations complexes). 4. Une affiche contenant du dessin et de l’écriture en plusieurs langues sera comprise par beaucoup de personnes différentes. Il n’est pas nécessaire de savoir lire, et on a accès aux mêmes informations malgré des langues parlées différentes. 5. Une affiche avec du dessin, de l’écriture en plusieurs langues, et en plus du braille est très inclusive. Mais sera peut-être trop chargée ! Peut-être vaut-il mieux faire plusieurs affiches pour inclure tout le monde, mais plus minimalistes ? 6. Une affiche avec du braille uniquement n’est lisible que par les personnes capables de le déchiffrer, donc est potentiellement très excluante si c’est votre seul support dans un espace composé de personnes malvoyantes et voyantes. |
Lorsque vous produirez vos affichages, il est donc nécessaire de savoir à qui vous allez vous adresser, et quelle quantité d’informations vous allez avoir besoin de donner. Ainsi, vous vous assurerez de la réalisation d’affichages adaptés au public concerné.
Évidemment, il n’est pas toujours possible de connaître à l’avance l’ensemble des singularités d’un public. Dans ces cas-ci, miser sur des formules qui fonctionnent souvent — telles que des écritures sans empattements et en capitales, illustrées de dessins aux forts contrastes — est un bon moyen de prévenir un grand nombre de situations récurrentes.
Le cas des personnes ayant des troubles DYS
Selon la Fédération française des DYS, l’expression « troubles spécifiques du langage et des apprentissages » regroupe les troubles en DYS : dyslexie, dyspraxie, dysphasie, ainsi que certaines manifestations induites de ces troubles comme la dyscalculie, la dysgraphie ou la dysorthographie. Les troubles de l’attention font aussi partie de cet ensemble.
Selon les dysfonctionnements des fonctions cognitives, le travail d’inclusivité peut être important (fonds de textes colorés, lignes de quelques mots, lettres espacées, etc.). Il nous semble ainsi plus pertinent de réunir les conseils qui vous permettront d’avoir en tête ce qui peut aider ces personnes à mieux lire votre support, plutôt que d’éparpiller les informations dans tout le document.
Nous nous basons principalement sur le travail de Laetitia Branciard (formation DYS ENFA – 2015) ainsi que sur les informations de la Fédération française des DYS. Elles concernent principalement les supports numériques, mais vous pouvez facilement transférer ces logiques pour vos supports réalisés à la main.
Ces notions sont donc utiles à connaître, et bien qu’elles soient à destination des personnes ayant des troubles DYS, elles peuvent s’avérer utiles pour aider les lecteurs et lectrices débutant·e·s. Par ailleurs, l’écriture inclusive telle qu’utilisée ainsi (« débutant.e.s », « débutant·e·s », « débutant-e-s ») peut rendre difficile la lecture à ce public spécifiquement, mais aussi aux personnes non habituées. Si la question vous préoccupe, réfléchissez aux effets de son utilisation, et renseignez-vous sur l’utilisation de mots neutres…
Par exemple, on peut utiliser « une personne » plutôt qu’« une femme » ou qu’« un homme ».
On peut aussi utiliser des mots comme « elleux » pour neutraliser les pronoms « eux » et « elles ». Dans ce genre de cas, constituez-vous un avis politique : êtes-vous d’accord sur cette utilisation de la langue ? À qui vous adressez-vous ? Votre public est-il prêt à accueillir ce langage ? Etc.
À Second Souffle, par exemple, nous avons choisi de neutraliser certains textes en utilisant de manière aléatoire le féminin et le masculin.
Savoir prioriser lors des situations contraintes en temps
En animation socioculturelle, les situations sont sans cesse différentes : il en va de même concernant le temps disponible pour se consacrer à l’affichage. Bien que du temps de préparation puisse lui être dédié, l’affichage est souvent relayé au second plan, après l’organisation générale du fonctionnement. Cela peut avoir pour conséquence des affichages bâclés ou absents.
Avant la mise au travail, il faut donc savoir prioriser afin d’éviter :
De trop grandes pertes de temps de travail (ayant pour possible effet la mise de côté d’autres tâches à faire).
Du manque de sommeil (temps de travail du soir ou de nuit, ayant pour possible effet un manque d’efficacité sur les temps de travail prévus).
De perdre de vue ses objectifs d’affichage (ayant pour possibles effets l’abandon de certaines idées, la mise en place d’affichages peu efficaces, etc.).
Dans un espace de vie collective (animation, habitat partagé, etc.), il y a souvent des attentions principales communes liées à l’affichage, telles que :
1. Les affichages nécessaires à la facilitation de la vie collective et quotidienne[35] sont prioritaires.
2. Un affichage doit communiquer efficacement ce pour quoi il a été fait[36].
3. Bien que ce soit du plus, l’aspect esthétique et décoratif[37] ne peut être totalement négligé au risque de perdre des lecteurs et lectrices.
[35] [36]  |
[37] |
Si vous avez un temps conséquent pour la production de vos affichages, il est évident que vous aurez plus de temps pour développer l’attention esthétique. Mais si ce n’est pas le cas, il semble préférable de prioriser les deux premiers points (réaliser tous les affichages nécessaires et faire en sorte qu’ils soient efficaces), et vous pourrez passer au troisième point s’il vous reste du temps.
Prenons un exemple d’un séjour de vacances avec une seule journée de préparation. Si vous avez pour premier souci de faire de belles affiches alors que vous n’avez que deux heures pour réaliser l’ensemble de l’affichage, vous aurez peut-être un beau planning avec de jolis dessins pour illustrer les différentes journées, mais vous n’aurez peut-être pas le temps de réaliser les affiches indiquant où sont les toilettes, comment et où mettre son linge sale, à quelle heure le groupe se retrouve pour lancer les activités, etc. Posez-vous la question : vaut-il mieux avoir un ensemble simple d’affichages qui fonctionnent, ou avoir une partie seulement de l’affichage esthétiquement poussée ? Ici, bien que le planning soit joli, est-ce cohérent de l’avoir priorisé à ce point au détriment de la vie quotidienne et collective ? L’outil permettant l’organisation de la vaisselle n’était-il pas non plus une priorité pour éviter d’éventuels conflits ?
Savoir répartir la charge de travail
Si vous êtes la seule personne responsable de l’affichage, vous serez contraint·e de gérer l’ensemble de ses dimensions vous-même. Mais souvent, plusieurs personnes souhaitent s’investir et il vous faudra alors trouver un mode de répartition de votre charge de travail afin de la répartir de manière cohérente. Vaut-il mieux se diviser le travail par compétences ? Ou par envie ? Au hasard ? Se répartit-on en binôme ou en solitaire ? Du temps est-il accordé pour que des personnes compétentes accompagnent des personnes débutantes ?
Ces questions ne sont pas superflues. Par exemple, sous la contrainte du temps, se répartir spontanément par envie et sans discussion peut avoir des conséquences déplaisantes. En effet, si la personne qui avait très envie de faire des affichages d’activités prend énormément de temps à les dessiner et doit être aidée en urgence pour que sa mission soit terminée à temps, alors la répartition n’a pas été idéale, car d’autres tâches sont mises de côté.
Ainsi, si vous n’avez pas beaucoup de temps, il semble préférable de répartir les tâches par compétences (la personne à l’aise en dessin s’occupe de dessiner, la personne habituée à peindre s’occupe de la peinture, etc.), plutôt que de viser une amélioration des compétences par la pratique (la personne peu à l’aise en dessin dessine dans le but de progresser, la personne peu à l’aise en peinture se fait accompagner sur les peintures pour évoluer, etc.). Un espace de vie collective nécessitant une efficacité dans les réalisations n’est pas le lieu idéal pour prendre le temps de progresser : préférez des temps libres ou des espaces moins contraints pour cela.
Avec un peu plus de temps, de nombreuses portes s’ouvriront. Si vous pouvez prendre le temps de faire du tuilage (passation pédagogique d’un fonctionnement d’une personne à une autre, pour en assurer la continuité), alors cela permettra à des personnes de progresser dans des domaines qu’elles maîtrisent peu. Ainsi, s’il faut faire de nouveaux affichages par la suite, plus de personnes seront en capacité de répondre rapidement aux besoins émergents.
C’est pourquoi il est utile de mettre en place des organisations collectives permettant à chacun·e l’expression de ses états de compétences et le positionnement sur ses différentes envies. C’est un prérequis nécessaire afin d’aboutir à une répartition efficace, visibilisant les rôles de chacun·e, et permettant une cartographie des compétences de l’équipe. Pour vous donner une idée, voici quelques positionnements que nous avons déjà rencontrés lors de répartitions :
« Je peux écrire droit et propre. Ce n’est pas incroyable, mais c’est suffisant pour que ce soit clair. »
« Je suis dyslexique donc je veux bien me charger du dessin, mais pas de l’écriture qui me prendrait trois heures pour rien. »
« Je peux laisser la production de l’affichage à celles et ceux qui préfèrent le faire, et plutôt plastifier et afficher partout si personne n’en a envie. »
« Je ne suis pas du tout à l’aise, que ce soit pour dessiner ou pour écrire propre. Par contre, je peux préparer ce qui doit être mentionné dans chaque affiche, etc. »
« Je suis à l’aise en tout, je prendrai ce que vous ne voulez pas. »
« Je suis mal à l’aise, mais j’ai envie d’essayer… J’aurais besoin de quelqu’un de temps en temps pour m’accompagner. »
« Je suis vraiment à l’aise en dessin et je veux faire les affiches des activités, j’irai vite et j’ai les idées claires. »
Que ce soit en Accueil Collectif de Mineur·e·s ou dans d’autres espaces contraints en temps, réfléchissez donc à la manière de répartir le travail, et n’oubliez pas de prioriser vos objectifs en fonction de votre temps. Ainsi, vous aurez toutes les chances de ne pas mettre de côté des informations essentielles.
Notions de base techniques
Être au clair sur les matériaux disponibles
La connaissance de votre matériel disponible est nécessaire avant de commencer vos affichages. Dans certains contextes, acheter du nouveau matériel est difficile (mairie, école, séjour de vacances…), d’autant plus qu’il peut être relativement onéreux (par exemple, si vous voulez des affiches de très grandes tailles colorées, des bombes de peinture, des Posca, etc.). Voici donc une liste non exhaustive des matériaux les plus courants. Attention, une image suffit rarement à comprendre les potentiels d’un outil. Par exemple, il est difficile ci-contre de différencier le pastel gras et sec, mais une des différences entre les deux est que le pastel sec se travaille seul alors que le gras peut-être dilué.
Pour tracer, écrire, dessiner
Marqueurs épais/fins, pointes ogives/biseautées
Gros feutres, feutres fins
Stylos, plumes
Crayons gras, crayons secs, fusains
Crayons de couleur, pastels gras, pastels secs
Peinture (gouache, acrylique, peinture à l’huile) avec pinceaux (rond, plat long, plat court ou carré, usé, bombé ou langue de chat, éventail, biseauté, mouilleur, herbe folle ou filet)
Etc.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Pour remplir des surfaces
L’ensemble des outils ci-dessus est valable.
Avec de la peinture : éponges, mains, brosses à dents, rouleaux, raclette, etc.
Collage : feuilles de papier colorées, de journaux, de kraft, de tissu, etc.
Pinceau rond |
Rouleau |
Brosse à dent |
Raclette en plastique |
Supports d’affichage
Papiers fins/épais, blancs/colorés, krafts, journaux, etc.
Cartons bruns/blancs, cartons contrecollés, etc.
Murs lisses, briques, etc.
Bois brut, industriel, etc.
Plastiques, plastiques fous
Vitres, carrelages
Etc.
Bois |
Carton épais |
Papier coloré |
Feutrine |
Cuir |
Tissu |
Papier kraft |
Plastique |
Papier de soie |
Papier crépon |
Formats
L’ensemble de ces supports doit être pris en compte avec les formats que vous avez à disposition :
Accrochage
Vos moyens et possibilités d’accrochage sont également déterminants :
Pâte à fixer
Scotch d’emballage
Scotch transparent, scotch magique, etc.
Ficelle fine, grosse ficelle, etc.
Et si vous pouvez trouer certaines surfaces :
Punaises
Clous, vis
Agrafes murales
Etc.
Voici une liste pointant certains dysfonctionnements qui ont été repérés et analysés lors d’expériences pratiques. En affichage comme en aménagement, les erreurs sont fréquentes, et parvenir à prendre du recul sur les supports réalisés nous semble nécessaire afin de perfectionner sa pratique à chaque nouvelle expérience.
Ainsi, il arrive qu’il y ait des matériaux agréables à pratiquer en tant qu’auteur ou autrice de l’affichage, mais qui ne le soient pas pour les réceptionnaires. Il est donc utile d’anticiper cet écart de perception entre :
ce qui est agréable pour soi, et ce qui le sera pour les autres ;
ce qui est perçu comme efficace en tant que connaisseur·euse du message, et ce qui sera vraiment compris par les personnes ciblées par l’affichage.
Enfin, et pour ne pas nager dans un océan de choix d’outils, pensez à aller au plus simple. Il est presque toujours suffisant de viser une qualité intermédiaire sans multiplier les outils farfelus ou onéreux !
Choisir la taille de son support
La taille du support est déterminante quant à la visibilité qu’aura votre affichage. Mais comme certains exemples précédents l’ont montré, croire que « plus c’est grand, mieux c’est » est une erreur courante, et il existe des problématiques possibles dans du trop petit comme dans du trop grand.
Si vous affichez une information en 3 x 5 cm, il est certain que de nombreuses personnes censées la voir ne la remarqueront même pas. Si elle est placée sur un lieu de passage et à hauteur des yeux, peut-être qu’elle sera lue, mais vous ne serez sûr·e de rien… Aussi, des petits formats comme un A4 peuvent être trop petits pour que des enfants peu habitué·e·s à l’écriture se sentent à l’aise. L’anticipation des marges et la précision des gestes à avoir pour que tout rentre rendent le petit format moins inclusif qu’un format plus grand s’il s’agit de créer des affiches avec des personnes ayant une motricité fine (maitrise de mouvements précis afin de manipuler de petits objets) encore faible. Ainsi, si vous faites de petites affiches, il vous faudra être sûr·e de leur qualité et de la lisibilité de votre écriture ou de votre dessin. Leurs positionnements seront également déterminants[01] : une petite affiche placée trop haut sera peu lisible pour toutes les personnes petites, alors qu’une grande affiche a plus de chance de pouvoir être vue par tou·te·s.
[01] |
À l’inverse, à vouloir tout faire sur de très grandes affiches, cela peut donner l’impression que tout est extrêmement important et la hiérarchisation de l’information n’a plus lieu. Ainsi, méfiez-vous de cette habitude du systématiquement grand. Si vous avez déjà été confronté·e à ce genre de pratiques, vous avez peut-être remarqué qu’une désillusion liée aux affichages a pu apparaître. Ainsi, si vous affichez sur un 2 x 4 m qu’il faut mettre son manteau pour sortir dehors, une déception éventuelle naîtra chez le ou la réceptionnaire, et cela le conduira peut-être à ne plus regarder les affichages en général. Il est donc utile de réfléchir à la taille de son support en fonction de la hiérarchie de l’information. De nombreux grands formats peuvent également saturer les espaces et rendre indigeste la transmission des informations. Par contre, si vous utilisez une affiche d’un mètre par cinq[02] de manière exeptionnelle, il est certain que son impact sera grand. C’est ce qui se produit parfois quand vous avez un espace d’affichage saturé d’affiches de concerts, qui voudraient toutes être plus grandes ou nombreuses que les autres. Face à ce patchwork visuel, votre attention ne s’arrête parfois sur aucune affiche et l’information ne passe pas. D’une certaine manière, on constate que demander trop d’attention à quelqu’un ne fonctionne que rarement, ou rend sa transmission hasardeuse.
[02] |
Enfin, votre visuel doit-il être vu uniquement de près où est-il nécessaire de le voir de loin, à 10 ou 20 m ? Est-ce un lieu très fréquenté ou passe-t-on rarement devant ? Ces facteurs vous aideront à choisir la taille de votre support, on se satisfait bien d’un post-it quand il s’agit d’une liste de courses qui nous est destinée. Par contre, s’il faut indiquer à de nouveaux et nouvelles arrivant·e·s dans votre camping où trouver le bureau d’accueil, il vaut probablement mieux avoir plusieurs grands supports disposés stratégiquement.
Pour chaque visuel, il vous faudra donc déterminer sa taille optimale en fonction de la quantité et de l’importance de son contenu, de la récurrence du passage devant l’affiche et de la distance à laquelle vous voulez qu’il soit vu. De manière générale, que ce soit pour la taille du support ou pour tous les points que nous évoquerons par la suite, évaluez et améliorez vos visuels dès que vous en avez la possibilité. N’hésitez pas à les abandonner ou à les remplacer s’ils ne sont pas adéquats : ne restez pas attaché·e à vos créations (ou faites en un poster dans votre chambre) !
Choisir son type de support
Efficacité de l’affichage et durabilité dans le temps
Si vous tâtonnez un peu avec l’affichage et que vous n’êtes pas très sûr·e de vous, il est peut-être préférable de vous concentrer sur des supports périssables comme le papier ou le carton pour commencer. Cela vous permettra de les évaluer (Mon affiche est-elle adaptée/comprise/visible ? Qu’est-ce qui pourrait être amélioré ?), et de les refaire si besoin sans que cela ne vous prenne trop de temps (cela sera sûrement moins long de redécouper une étoile dans du papier plutôt que dans du bois).
Par ailleurs, si vous utilisez du papier avec des formats types A4 ou A3, vous pourrez facilement les scanner ou les photocopier, ce qui n’est pas le cas avec une affiche sur planche de bois. Cela peut vous permettre de gagner un temps précieux si vous avez besoin d’afficher plusieurs exemplaires d’une même affiche, ou si vous souhaitez préserver une affiche efficace pour la réutiliser dans d’autres contextes. Par exemple, à Second Souffle, nous avons un classeur répertoriant nos affichages fonctionnels que nous ne cessons d’alimenter, et que nous avons répertoriés dans un dossier informatique pour pouvoir les imprimer rapidement.
Dans le cas où vous seriez certain·e du contenu adéquat de votre affichage et de vos capacités à le réaliser, il peut être utile d’envisager directement des supports solides, plus pérennes, pour une réduction de votre charge de travail sur le long terme. Cela est particulièrement pertinent avec des supports censés rester longtemps affichés, et s’applique souvent dans des espaces qui accueillent du public régulièrement. Admettons que vous travailliez au sein d’une ferme pédagogique, et que vous fabriquiez une affiche en papier pour indiquer en extérieur où se trouve la mare : il est plus que probable que vous ayez besoin de la refaire très régulièrement. Ou alors, si vous mettez en place un système d’affichettes en papier pour indiquer que les douches sont prises ou libres, vous constaterez qu’il faudra les refaire souvent dû à leur usage fréquent et à l’humidité de la salle de bain et des mains mouillées. Il serait alors plus avantageux de réaliser le même outil avec du carton plastifié, car il résistera mieux à l’usage quotidien, et il serait encore plus efficace de le fabriquer avec de fines planches de bois. De manière générale, le bois ou le tissu sont avantageux dans le temps dans certaines situations, car ils sont des matériaux solides et mobiles.
Enfin, si vos affichages sont censés être permanents, il est alors cohérent d’envisager de travailler directement sur les murs[03] ou les vitres. Cette solution est la plus optimale en termes de temps de travail sur la durée. Si l’information est adéquate, personne n’aura plus à se soucier de refaire ce support avant qu’il ait atteint une usure importante.
[03] |
Interactivité des supports
Il y a des supports qui nécessitent d’être manipulés, tels que :
Une affiche[04] à retourner en fonction du moment.
Une flèche ou une roue à orienter dans des directions différentes[05] selon certains critères.
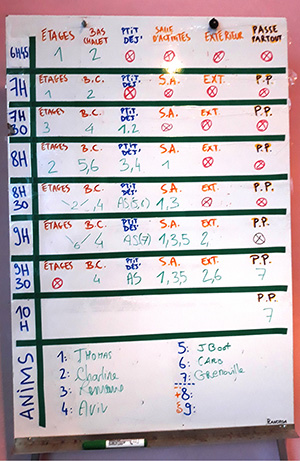
Un tableau d’organisation[06] avec des parties fixes et des parties modifiables (velleda).
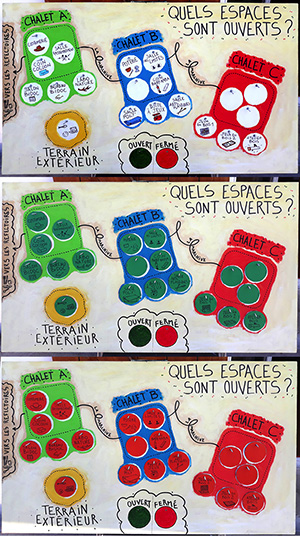
Un support entièrement interactif[07] spécifiant quels espaces sont ouverts ou non.
Etc.
[04] |
[05] |
[06] |
[07] |
Le texte et l’écriture
| Note : Le type d’écriture que vous choisirez est appelé « typographie », « police de caractère », « police d’écriture », ou bien « police ». Le terme anglais « font » est également souvent utilisé. |
À partir du moment où la part écrite de votre support est déterminante pour la compréhension de l’information, il vous faudra être vigilant·e quant à la manière dont vous écrirez si vous souhaitez être compris·e (formes données à vos lettres, choix de typographie).
Pour les textes réalisés à la main (textes manuscrits), il arrive souvent que l’on prenne son écriture habituelle. Toutefois, ce qui est lisible pour soi-même ne l’est pas forcément pour les autres. Pour avoir un regard plus juste sur la lisibilité de son écriture, il peut être utile d’étudier quelles formes de lettre sont simples ou difficiles à déchiffrer chez les autres et d’en faire des comparaisons avec son écriture personnelle. Et bien entendu, faire lire ses textes à des personnes différentes est un test déterminant : n’hésitez pas à demander à vos lecteurs ou lectrices ce qui peut les gêner dans leur lecture. Pour améliorer votre analyse, n’hésitez pas à vous baser sur des critères tels que :
Est-ce que le texte était facile ou difficile à déchiffrer ?
Avez-vous buté sur des mots, ou des lettres inhabituelles ?
Est-ce que l’ensemble du texte est suffisamment aéré ?
Ou est-il trop saturé ?
Y a-t-il des incohérences telles que du texte parfois attaché, parfois détaché ?
Si vous en avez l’occasion, la relecture de vos textes par des personnes sachant tout juste lire peut énormément vous aider à situer ce qui peut être améliorable dans votre écriture pour être compris·e facilement, car leur compréhension est plus facilement perturbée par de petites variations.
Concernant des textes faits à la main, on peut dresser certains constats en termes de lisibilité :
TEXTE EN CAPITALES, OU MAJUSCULES[08] : très facilement déchiffrable [attention : sauf pour certaines DYS, voir le chapitre Prise en compte du public et point sur l’affichage inclusif]
Texte en minuscules détachées[09] : souvent déchiffrable
Texte en minuscules attachées, écriture cursive[10] : souvent peu déchiffrable
Typographie sans empattement[11] : facilite le déchiffrage
Typographie avec empattement[12] : perturbe le déchiffrage
[08] |
[09] |
[10] |
[11] |
[12] |
En typographie (comme en dessin) :
De forts contrastes[13] rendent très souvent l’écriture plus aisément déchiffrable que des contrastes faibles.
Un trait net, régulier et franc[14] est très souvent plus déchiffrable qu’un trait irregulier.
Une certaine épaisseur de trait[15] rend très souvent l’écriture plus lisible qu’un trait très fin.
[13] |
[14] |
[15] |
Ces constats sont un peu moins valables concernant les textes dactylographiés (c’est-à-dire rédigés à l’aide d’une machine à écrire, d’un ordinateur, d’une tablette, etc.). En effet, l’écriture est beaucoup plus précise et régulière. Il y aura donc majoritairement moins de problèmes de lecture qu’avec une écriture manuscrite. Cependant, ces réflexions autour de l’écriture subsistent et il est toujours utile d’avoir des éléments de compréhension autour de la typographie.
De la même manière que lorsqu’on parle, on utilise des codes en écriture, de manière consciente ou non. Il y a des codes plus ou moins utilisés ou standards. La force de ces communs, c’est leur capacité à être intelligible par l’immense majorité des gens. Par exemple, si j’utilise un check[16] créé avec une amie pour dire bonjour à d’autres personnes, il y a peu de chance qu’elles me comprennent. Par contre, je serai compris·e avec une bise.
Identiquement, si j’utilise une manière d’écrire très fantaisiste et inusitée[17], elle risque d’être très peu compréhensible : plus vous sortez des standards, moins vous serez compris·e facilement. Ainsi, si vous décidez de sortir des standards d’écriture, il vous faudra être sûr·e·s des codes que vous utilisez et de vos capacités graphiques pour en gérer les effets.
[16] [17] |
Au-delà du commun donc, les codes doivent être choisis en fonction des situations ou des personnes qui seront amenées à lire. Admettons que vous soyez très satisfait·e d’écrire dans un type d’écriture gothique : bien que se contenter soi-même soit important, il est profitable de réfléchir à la portée de votre production. À quel public parlera-t-elle ? Peu de personnes aujourd’hui ont l’habitude de ce style et des codes qu’il inclut, votre affiche s’adresse-t-elle à elles ? Sinon est-ce que l’esthétique gothique appréciée vaut-elle le risque d’être mal comprise ?
Concernant l’écriture informatisée, de nombreuses typographies standards sont intégrées partout, telles que Helvetica, Arial, Calibri, Courier New, Times New Roman, Georgia, Comic sans MS, etc. Pour autant, ces dernières ne sont pas nécessairement libres : si vos affiches doivent être diffusées, n’hésitez pas à chercher sur internet « police d’écriture libre de droit ». À Second Souffle par exemple, nous avons fait le choix de trois polices :
Sans empâtement (sans serif) : « Lato »
Avec empâtement (serif) : « Libre Baskerville »
Pour le logo et certains titres : « Love Ya Like A Sister »
À prendre en compte également, l’utilisation de plusieurs typographies différentes sur un même support peut s’avérer tout aussi contre-productive et inadaptée qu’utile pour différencier des informations (le titre d’un film et les informations pratiques liées à sa sortie par exemple). Des typographies différentes déterminent l’ordre de lecture et engendrent également des vitesses de lecture variées (le titre en grosses capitales sera lu en premier et rapidement, contrairement aux petites lignes sur l’équipe technique qui — si elles sont lues — seront parcourues plus lentement et dans un second temps).
Toutefois, utiliser plus de trois polices de caractère différentes dans le même support est un exercice difficile, et n’est pas recommandé si vous n’avez pas de solides connaissances graphiques. Usuellement, deux polices différentes suffisent, d’autant que vous pouvez varier leur style (italique, gras…) si vous voulez jouer sur de légères différences sans perdre en harmonie générale. Jouez donc de préférence avec peu de typographies différentes, et favorisez les variations de taille, de couleur,
ou de disposition
pour hiéraricher vos informations.
Par exemple, il n’est pas rare de constater dans les affiches l’usage d’une seule typographie variant en taille et en graisse (largeur de trait) pour remplacer deux typographies différentes.
Enfin, l’interlignage nous semble être une notion complémentaire importante à connaître. En typographie, l’interligne correspond à l’intervalle entre deux lignes de texte. De manière générale, il doit toujours être égal ou supérieur à la hauteur de la ligne d’écriture (qui correspond souvent à 120 % de la hauteur des caractères).
En écriture dactylographiée, l’interligne par défaut est très souvent réfléchi de sorte que le texte soit lisible : c’est l’interligne simple de 1[18]. Plus vous choisirez un interligne étroit (0,7 par exemple)[19], plus le texte paraîtra dense et sera difficile à lire, voire indigeste. À l’inverse, si vous élargissez votre interligne (1,5 par exemple)[20], votre texte paraîtra plus aéré. Attention tout de même : un interligne trop grand (4, par exemple)[21] pourrait finir par perturber la lecture, car il provoquera potentiellement une perte de repère chez le·la lecteur·rice.
[18] |
[19] |
[20] |
[21] |
Le dessin
Le dessin représente souvent la partie la plus intimidante dans l’affichage. On se dissuade parfois par comparaison à d’autres personnes plus habiles. On laisse la place car on estime ne pas avoir suffisamment de talent, de sens esthétique, ou de capacités graphiques, etc.
Avoir de manière innée du talent, du génie, ou du sens esthétique est un mythe. Comme certain·e·s ont appris à faire du skateboard ou à danser, il y a des personnes ayant appris d’une manière ou d’une autre à maîtriser des codes graphiques, des gestes de dessin… Bien sûr, autant suivre une recette de gâteau peut être rapide, autant maîtriser les éléments pour pouvoir inventer ses propres gâteaux est complexe. C’est pareil en dessin : il en existe que l’on suit comme une recette, mais maitriser la discipline prendra nécessairement du temps et reste une affaire d’habitude et d’apprentissage. Clairement, il n’est pas nécessaire de savoir reproduire la Joconde pour avoir le droit de faire de l’affichage, tout comme il n’est pas nécessaire d’avoir trois étoiles au guide Michelin pour réussir à faire de bons cakes aux olives.
Si vous n’êtes pas très à l’aise avec le dessin, mais que vous devez l’utiliser comme moyen de communication, cherchez simplement à être compris·e par les autres. Si vous parvenez à vous faire plaisir en plus de cela, atteindre cet objectif est déjà amplement suffisant pour progresser à chaque fois.
Comme nous l’avons déjà maintes fois évoquée, la bonne réception de l’information prime à l’esthétisme. Référez-vous par exemple à vos parties de Pictionnary (jeu compétitif de transmission rapide d’information par le dessin) : les dessins sont souvent compris avec quelques traits basiques, car le jeu ne permet pas de se préoccuper de l’aspect esthétique. Si vous parvenez à faire deviner un dauphin[22], moche ou non, vous avancez dans le jeu, et cela prouve déjà une certaine maîtrise graphique. Ainsi, penser à ce que vous auriez dessiné au cours d’une partie peut être un bon moyen de vous décomplexer s’il vous faut dessiner : pensez surtout à ce qui est indispensable pour la compréhension de votre dessin. Quels sont les éléments visuels indispensables pour réussir à distinguer le dauphin du requin[23] ?
[22] |
[23] |
Le rostre (museau) est peut-être un élément déterminant ici, y compris avec le sourire du dauphin bien ancré dans l’imaginaire collectif. Indiquer son milieu peut être une aide non négligeable : dessiner des petites vagues pourra donc aider à faire comprendre qu’on parle d’un animal marin[24]. Analysez donc l’essentiel, et, comme au Pictionnary, faites de la vitesse d’exécution une contrainte créative si cela vous aide dans un premier temps. Cela allègera votre dessin et facilitera très souvent sa compréhension. Lorsque le dessin est malhabile, plus le nombre d’éléments visuels est grand, plus le risque de complexifier ou de flouter la compréhension du sujet grandit. « Less is more » disent parfois les enjoué·e·s du minimalisme… ou « plus c’est facile plus c’est beau », comme le précise le titre d’un livre de l’artiste Éric Watier. Le chapitre Le minimalisme et la subjectivité esthétique de la première partie du livret abordait déjà le sujet.
[24] |
Le niveau graphique de quelqu’un ne détermine pas son droit à dessiner sur un support visuel. Dans les BDs, les albums jeunesses, les pictogrammes, etc., il existe une quantité innombrable de dessins très faciles à faire et pourtant très efficaces, voire très plaisants esthétiquement. Inspirez-vous-en !
Pour conclure, nous vous proposons quelques conseils très subjectifs. À vous de voir s’ils vous conviennent !
[25] |
[26] |
[27] |
[28] |
Les choix colorés
L’utilisation des couleurs s’inscrit dans une histoire. Cette utilisation est, consciemment ou non, déterminée culturellement. Ce n’est pas le simple hasard qui nous oriente à l’intérieur d’un supermarché, ce n’est pas un imprévu si on ressent des émotions différentes face à deux produits similaires se distinguant par leurs couleurs uniquement. Le choix des couleurs n’est donc pas le fruit d’un libre arbitre , et les orientations changent en fonction du contexte culturel. Ainsi, un vert nous fera penser à la nature ; une peinture rouge intensifiera l’ambiance du salon ; un bleu ciel sera choisi dans la chambre pour le calme qu’il procure ; un post-it est jaune fluo pour sa visibilité ; etc. Que l’on soit d’accord avec ou non, il est très difficile de lutter contre ces codes culturels, et il vaut parfois mieux savoir jouer avec ces derniers que les ignorer.
Ainsi, vos décisions colorées seront déterminantes et joueront un rôle crucial quant à la manière dont sera perçu votre visuel dans l’immédiateté. Par exemple, une affiche pour un film de zombie adopte rarement la même gamme colorée qu’un film de comédie romantique. L’inverse serait même plutôt perturbant, et indiquerait une potentielle direction artistique forte.
La couleur peut donc vous aider à appuyer votre message en visibilisant, égayant, hiérarchisant, etc. À l’inverse, elle peut également altérer la compréhension, rendre votre support angoissant, ou encore parasiter votre intention. Si vous souhaitez en apprendre davantage sur l’histoire des couleurs, vous pouvez vous reporter aux textes de Michel Pastoureau, dont l’écriture est simple, et les livres courts. Malgré la très grande quantité de couleurs possible, il vaut mieux éviter de trop en mettre si on en maitrise peu son usage. Voici quelques connaissances utiles pour la création de visuels.
Quelques notions de base de couleur
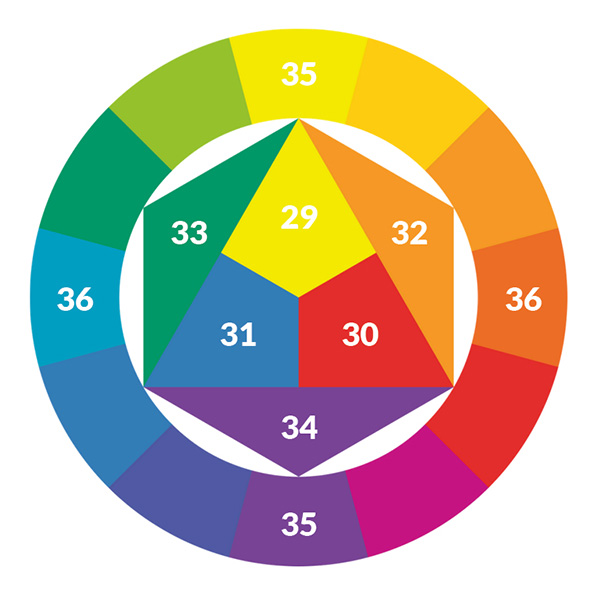
[29–36] |
[37] |
[38] |
[39] |
[40] |
Faire des choix colorés
Lors de la création de vos supports, essayez de vous limiter à une palette (ou une gamme) réduite de couleurs à moins d’être sûr·e de vous. Ainsi, deux ou trois en plus du noir suffisent souvent amplement. Si vous produisez des supports dépendants les uns des autres, conserver la même palette colorée provoquera souvent une sensation d’homogénéité et de cohérence générale. Comme nous l’évoquions dans L’uniformité, prenez le temps de définir vos styles : définissez donc vos couleurs avec soin et maintenez votre choix… cela vous permettra également de ne pas céder à la tentation d’ajouter des couleurs à l’excès ! De plus, vous risquerez de perdre votre public si vous changez sans cesse de choix colorés. C’est pareil lorsque des lecteur·rice·s d’une série de bande dessinée sont contrarié·e·s quand l’auteur·rice change subitement son style de trait. Ainsi, réfléchissez attentivement à la nécessité de tout changement coloré avant de l’acter.
Astuce pour faire des choix
Si vous avez peu d’idées lors du choix de votre palette colorée, se baser sur une photographie (de nature par exemple) peut être une aide très utile. Cela vous permettra de choisir des couleurs qui ne jurent pas entre elles, et que vous pourrez nuancer par la suite si nécessaire. Si vous travaillez avec des logiciels de traitement d’image, vous pouvez utiliser des outils comme la pipette pour prélever les couleurs directement sur votre fichier.
Voici quelques exemples de gammes colorées en fonction de photographies :
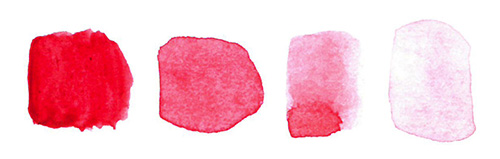
Une mésange[41] : vous aurez du jaune, du bleu, du noir, du blanc, et des gris plus ou moins sombres. La gamme colorée est plutôt simple avec des couleurs primaires, et vous pouvez opter pour le jaune comme dominante si vos visuels doivent être pétants.
Un arbre en automne[42] : vous aurez possiblement du jaune, de l’orange clair et foncé, des bruns, etc. C’est une gamme colorée qui forme plutôt un camaïeu, c’est-à-dire que les couleurs sont proches les unes des autres.
Un gecko[43] : selon l’espèce choisie, vous pourrez avoir par exemple un vert flash et un rouge vif. Cette gamme joue sur des couleurs complémentaires qui dénotent par leur intensité.
[41] |
[42] |
[43] |
Qu’est-ce qu’on colorise ?
On utilise souvent la couleur pour son aspect décoratif (en remplissant des zones dessinées par exemple), mais plusieurs autres options sont également possibles :
[44] |
[45] |
[46] |
[47] |
Quelques astuces techniques en vrac
[48] |
Texture, photographie, collage, etc.
Le travail des textures
La texture nécessite un travail de couleur et de matériau : l’idée, par le travail de texture, est d’imiter une roche, du bois, du sable, etc. Autant la texture représente un travail essentiel dans l’illustration pure ou le cinéma d’animation, autant l’affichage s’en passe facilement. Un travail de texture crée souvent une exigence plus élevée chez les réceptionnaires de l’image : Si la roche est si réaliste, alors où sont les ombres, la lumière, etc. ? On est ici dans un exercice loin du minimalisme et on cherche plutôt le détail, le réalisme du relief et de la matière. Des textures ajoutent des données à l’image, et elles invitent l’œil à s’arrêter sur elles. Ainsi, la texture dans l’affichage peut être utile si elle appuie le message qui cherche à être transmis. Par contre, si la texture est juste une sorte de bonus graphique non correlée au message, alors il est probable qu’elle parasite plus le message qu’elle n’aide à sa bonne transmission.
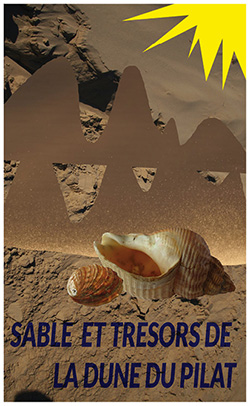
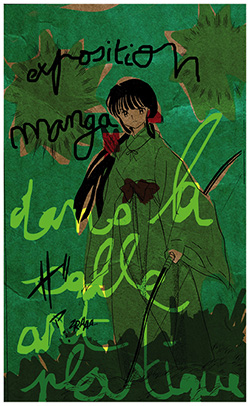
| Exemples : 1. Vous avez fait une excursion à la Dune du Pilat en séjour de vacances avec un groupe d’enfants, et ils et elles veulent exposer leurs dessins et leurs souvenirs naturels pour celles et ceux qui ne sont pas venu·e·s. Ils et elles font une affiche[49] pour prévenir où se trouve le lieu d’exposition dans le centre, et décident de coller du sable sur le tiers du bas de l’affiche pour que l'on comprenne que leur exposition a un lien avec le sable. Ici, la texture peut venir augmenter la curiosité du spectateur ou de la spectatrice, l’idée semble adéquate. 2. À l’accueil de loisirs, vous faites un atelier manga avec les enfants depuis plusieurs semaines, et les enfants décident de proposer une exposition un soir pour les parents qui souhaiteraient venir voir, car certaines planches sont terminées et peuvent être lues. Les enfants proposent de faire une affiche sur du papier kraft, où ils et elles proposent de faire un fond abstrait avec des encres. Les informations sont écrites au marqueur sur l’affiche, et un dessin de manga est dessiné au milieu[50]. Ici, la texture perçue (couleur et léger motif du kraft + encres) altère la lisibilité du message, et n’appuie pas l’objet communiqué. L’idée semble inadéquate, le message serait probablement plus clair avec une affiche sur fond blanc reprenant certains codes du manga[51]. |
[49] |
[50] |
[51] |
L’usage de la photographie
Comme le dessin, la photographie est un puissant moyen de montrer quelque chose à un·e spectateur·rice. Son usage peut être très judicieux lorsque vous avez très peu de capacités graphiques, que vous n’avez pas le temps de dessiner une série d’éléments, ou qu’importe votre raison. Par exemple, admettons que vous aménagiez un vestiaire pour le retour du ski dans un centre de vacances. Ainsi, vous souhaitez indiquer à quels endroits doivent être mis les différents types de matériel (les casques de ski pendus ici, les vestes accrochées là, les chaussures sur le séchoir là-bas, les gants plutôt là, etc.). Photographier indépendamment chaque élément pour les imprimer, les plastifier et les afficher peut être un moyen très fonctionnel pour parvenir à vos fins : au-dessus des fils dédiés aux casques, on verra ainsi un casque pendu par sa bride, et on comprend immédiatement ce qui est attendu sans qu’on ait besoin de rajouter du texte explicatif. Ou encore, il est très efficace de prendre en photo une table de matériel pour montrer la manière dont elle se range[52].
[52] |
Ainsi, la photographie peut être réellement utile pour l’affichage et l’aménagement. Par exemple, lorsqu’une photographie du contenu de chacune des boîtes d’une régie est collée sur les couvercles de celles-ci[53].
, il est bien plus simple de la maintenir organisée. Ainsi, si on voit les ballons sur le couvercle d’une caisse, on sait sans l’ouvrir qu’on doit les ranger dans celle-ci. Si, par contre, une caisse contient des ballons en plastique et une autre des ballons en cuir, et que la confusion est possible, ajouter les textes Ballons en cuir et Ballons en plastique sur les photographies peut s’avérer aidant.
[53] |
Au-delà de la photographie, il arrive également en affichage d’utiliser le photomontage, le photographisme, ou l’intégration d’une photographie dans un support. Dans ces cas-là, la prudence est de mise : la photographie, par son niveau de détails, peut avoir les mêmes conséquences néfastes qu’une texture mal gérée. Si la photographie ajoutée à l’affiche divertit l’œil sans appuyer le message, son usage est questionnable. Également, la photographie prenant beaucoup de place, attention à ne pas doubler le message si c’est inutile. Par exemple, si il est très clair que les boîtes de conserve se stockent à un endroit donné, car un dessin les représente bien, doubler le message en ajoutant une photographie des boîtes de conserve sera de trop. Optez pour l’un ou pour l’autre. Avec ce même exemple, la photographie des boîtes de conserve indique un fonctionnement très clair : « Puisqu’on voit que les boîtes de conserve sont ici, je me doute que je dois les mettre là. » Ajoutez un texte tel que « Merci de ranger vos boîtes de conserve ici. » peut s’avérer totalement inutile, voire être perçu comme trop, infantilisant ou moralisant.
Les logiques de roman-photo peuvent être également efficaces pour communiquer. Par exemple, si vous organisez des camps en tente et que vous voulez créer un support ludique pour que les utilisateurs et utilisatrices puissent comprendre facilement le protocole du rangement des tentes, alors des affiches organisées en roman-photo montrant le rangement étape par étape et avec des textes facilitants peuvent être réellement efficaces.
| On imagine facilement la construction des cases : 1. Balayez la tente, vérifiez que les poches intérieures soient vides. 2. Ouvrez les portes pour que l’air puisse sortir lors du pliage. 3. Pliez la toile en deux pour enfermer la chambre, puis repliez-la de sorte que sa largeur soit égale au sac de rangement. 4. Posez les sardines et les arceaux rangés dans leurs sacs respectifs à l’extrémité de la toile pliée. 5. Etc. |
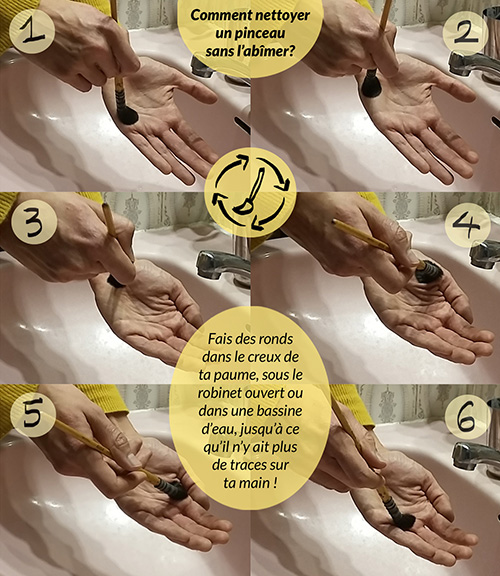
Ici, prendre des photographies étape par étape est donc un moyen plus efficace que du texte seul, des dessins seuls, ou du texte et des dessins ajoutés. Et si les photographies correspondent exactement au matériel mis à disposition, il sera encore plus simple pour les utilisateurs et utilisatrices inexpérimenté·e·s de comprendre le protocole correctement. Comme dans une salle d’arts plastiques avec une affiche expliquant la manière correcte de laver un pinceau[54].
[54] |
La technique du collage
On ne parlera pas ici du collage visant simplement à coller un élément sur un autre (une photographie imprimée collée au centre d’une affiche, ou un dessin sur une feuille A4 collée sur une affiche format raisin, etc.). Pour cette simplicité de collage, il nous semble suffisant de se référer aux passages précédents concernant la composition ou le minimalisme, par exemple.
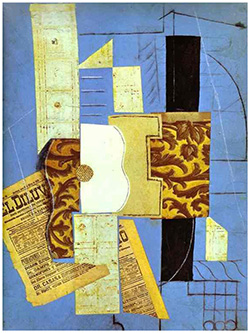
Ainsi, nous souhaitons aborder ici le collage en tant que technique consistant à créer un visuel en combinant des éléments de nature différente, et pas uniquement avec des papiers collés. Par exemple, en créant une affiche en collant une photo déchirée, des textes, des chutes de tapisserie, des bouts de journaux, des éléments naturels comme une branche ou de l’herbe, des objets divers, etc. De par son usage très généreux de matériaux et de textures différentes, le collage est donc un outil tout aussi puissant que potentiellement inefficace. Comme dit précédemment, l’exigence du ou de la réceptionnaire est souvent plus élevée lorsque le visuel utilise des techniques complexes ou très riches visuellement. Aussi, il est clair qu’il est plus simple de faire comprendre l’objet guitare en la dessinant au marqueur épais sur fond blanc[55] plutôt qu’en la représentant avec une série de matières différentes qu’on colle ensemble, même lorsque c’est Picasso qui colle[56] ! Nous vous conseillons encore de réfléchir à la correspondance entre le fond et la forme. En reprenant l’exemple de l’exposition manga mentionnée dans la première partie de ce chapitre (Le travail des textures), le collage sera probablement un moyen inapproprié. Par contre, si vous avez fait du Land-art en sortie scolaire (créations éphémères avec les matériaux naturels, le plus souvent directement sur site), que vous avez pris les différentes réalisations en photo, et que vous communiquez via une affiche de ce travail-là, il ne serait pas incohérent que cette dernière soit composée d’éléments naturels collés formant une sorte de réalisation pour rappeler le sujet.
[55] |
[56] |
Autres techniques
Séduisante par son côté ludique ou rigolo, la technique du collage en affichage est à manier avec précaution afin qu’elle ne nuise pas à la bonne transmission du message. Par extension, cette précaution est de vigueur avec toute autre technique inhabituelle. Voici une liste non exhaustive des techniques auxquelles nous pensons :
Pour conclure, on vous conseille donc de garder cette question dans un coin de votre pensée : la technique est-elle un levier pour la transmission du message (faire un visuel avec du vitrail, car l’événement promu concerne cette technique, par exemple), ou la parasite-t-elle ?
[57] |
Pistes d’analyse et de questionnement
Anticiper la réactance
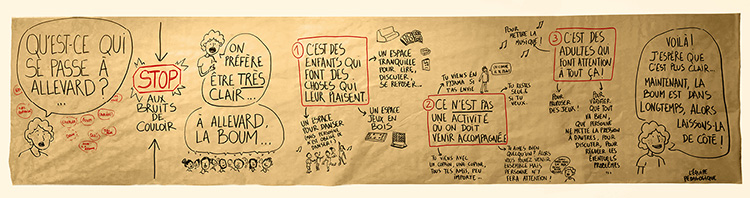
Vous les avez peut-être déjà remarquées, ces affiches plus ou moins grandes qui vous demandent de faire attention à votre consommation d’eau pendant le brossage des dents ? Ou d’être attentif·ve à la planète, et donc de bien éteindre la lumière en sortant ? Ou alors, qui vous demandent très frontalement de vous soumettre à une règle, telle que « Tu ne feras pas de bruit dans le bâtiment à partir de 22 h » ?
Que le message ait un fond éthique, moralement acceptable ou non, certaines manières d’amener les sujets peuvent provoquer une réactance, c’est-à-dire une réaction de défense d’une personne pour maintenir sa liberté d’action supposée, qui donnerait presque envie de faire du bruit après 22 h…
Les affichages sont en effet des moyens de communiquer. Mais entre l’émetteur ou l’émettrice du message et son ou sa réceptionnaire, il y aura toujours une phase d’interprétation qui peut potentiellement déformer l’intention initiale. Ainsi, si l’intention du personnel d’un refuge était de conseiller aux clients d’être attentifs et attentives au bruit après 22 h, peut-être qu’une formulation moins injonctive aurait été bienvenue pour ne pas toucher les client·e·s dans leur ego ? (« Bien entendu qu’on fait attention ! On nous prend pour des idiot·e·s ou quoi ? »)
Soyez donc précis·e quant à votre manière de communiquer, aux moyens utilisés, et choisissez vos formulations et vos mots avec précaution.
Bien entendu, il en va de même pour les images : si votre idée est de choquer pour empêcher un comportement, inspirez-vous alors des campagnes de la sécurité routière… mais posez vous vraiment la question de l’intérêt de ce choc, et revoyez peut-être votre stratégie. Enfin, si vous êtes enseignant·e et que vous souhaitez qu’un placard vous soit réservé dans la classe, afficher un grand sens interdit sur sa porte pourrait bien donner aux enfants encore plus envie de l’ouvrir !
La sémiologie de l’image (étude des signes) et la trame de Roland Barthes
Apprendre à analyser les images, c’est notamment accroître sa capacité :
à cerner son environnement (il est parfois utile de comprendre les techniques utilisées par les publicitaires pour s’en protéger…)
à créer des visuels atteignant davantage leur objectif, car correspondant aux attentes ou aux besoins de leurs réceptionnaires.)
En très raccourci, Roland Barthes (philosophe français) a utilisé des concepts de la linguistique pour fonder dans les années 60 la sémiologie de l’image. Il s’intéressera particulièrement à l’image fixe en tant qu’objet d’étude, et ce point nous intéresse particulièrement ici. Roland Barthes distinguait trois types de signes, les exemples fictifs proposés ci-après sont très superficiels. Ils ne sont là que pour les expliciter.
Les signes iconiques
Signification symbolique, dimension de ce qui est reconnaissable…
Par exemple, je vois sur l’image une tasse de café remplie, de la mousse, des grains de café, et une travailleuse probablement sud-américaine qui a l’air heureuse. J’interprète que le café provient d’un endroit où les travailleur·euse·s sont passionné·e·s, que le café doit être délicieux, car les grains qui le constituent sont charnus et d’une belle couleur, que la mousse paraît onctueuse, etc..
Les signes plastiques
Dimension esthétique : composition, lignes de force, jeu de lumière, techniques utilisées, échelle…
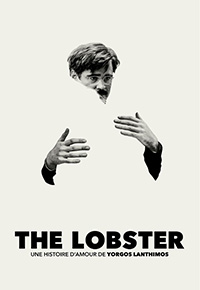
Par exemple, je vois que cette affiche de cinéma montre un homme politique de profil qui paraît sérieux. Le cadrage ne le montre qu’à partir de la taille : ce plan resserré me fait sentir proche de lui. Il est à gauche et il regarde au loin vers la droite, comme s’il savait le chemin qu’il fallait prendre. À première vue, j’ai l’impression que ces décisions seront d’une grande importance pour d’autres. Lui est sombre, en costard, et l’affiche est très claire sur la droite : il a l’air d’être en mesure de prendre des décisions lumineuses…
Les signes linguistiques
Dimension écrite, donc la forme et la disposition des mots, ainsi que leur sens.
Par exemple, je vois sur une affiche publicitaire que le parfum se nomme INSOUMISE. Le texte est écrit en gras, sans empattement, en blanc, au centre de l’affiche. C’est la première chose visible dès que je vois l’affiche. De plus, la femme à l’arrière a une attitude sauvage et indépendante qui colle parfaitement avec ce qui est écrit. Le nom de la parfumeuse est en blanc également, avec une typographie fine et délicate, évoquant presque la fragilité : le contraste est saisissant, et évoque l’élégance de la créatrice.
Ainsi, la grille analytique de Roland Barthes nous aide à déchiffrer correctement les images, et à éviter de tomber dans certains pièges tendus par des créateurs et créatrices qui savent jouer avec les codes. En bref, cela aide à éviter d’adhérer à certaines choses que nous n’accepterions pas si elles étaient présentées honnêtement, en nous permettant de prendre du recul sur notre ressenti grâce à l’analyse. Par exemple et en reprenant les exemples fictifs (grandement inspirés par la réalité, c’est vrai) évoqués précédemment :
Par exemple, « Il y a beaucoup de textes sur cette affiche, et je constate que deux typographies ont été choisies : une pour distinguer les informations capitales, l’autre pour les informations détaillées. La couleur change aussi. C’est une bonne idée aussi cette disposition, je crois que ça marcherait bien pour l’affiche qui expliquera le fonctionnement de la ludothèque. »
Nous ne parlons ici que de forme, la qualité éthique de vos messages est à votre propre appréciation. Soyez toutefois alertes et utilisez ces codes avec prudence : il est évidemment différent de vendre un parfum ou de demander à des personnes d’enlever leurs chaussures à l’intérieur…
Petites pratiques du quotidien
Avec ce dernier apport un peu plus analytique, nous vous encourageons à entrainer votre œil autant que vos mains au quotidien si vous souhaitez progresser en affichage. Voici quelques idées :
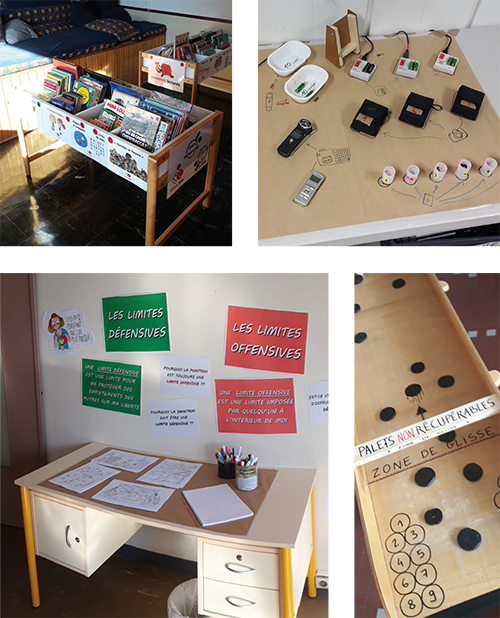
Analyse des aménagements et des positionnements dans l’espace des affichages
 |
Analyse d’affiches professionnelles
 |
 |
 |
 |
Analyse de bandes dessinées
Le chemin perdu d'Amélie Fléchais |
L'origine du monde de Liv Strömquist |
Yotsuba de Kiyohiko Azuma |
Analyse d’albums jeunesse
Aaaah ! Pas le dentiste de Stéphanie Blake |
Shrek ! de William Steig |
Titi nounours et la sousoupe au Pilipili de Benoit Jacques |
Analyse de livres ou de documentations diverses
Der Spiegel, Nr 10/29.2.2020 |
La stratégie du choc de Naomi Klein |
La domination Adulte d'Yves Bonnardel |
Histoire des Légumes de Georges Gibault |
Analyse de dessins
Dessin d’Hugo |
Tegan (TOYS) d’Ale Martoz |
Ces idées n’ont rien d’exhaustif. En finalité, il nous semble qu’une pratique régulière de l’analyse en parallèle d’une pratique graphique permet d’accélérer la progression, et aide à faire des choix plus efficaces lorsqu’il y a peu de temps disponible pour produire.
N’hésitez surtout pas à comparer et à discuter de vos créations. Bien que cela puisse être un effort, essayez de laisser à la critique la place que l’ego peut parfois lui ôter !

Méta-réseau éthique, libertaire et anti-âgiste
| Quel que soit votre demande, n'hésitez pas à nous contacter par e-mail, nous vous répondrons au plus vite !
secondsouffle@pm.me |
| Second Souffle n'est actuellement pas rattaché à un territoire précis. Bien que les lieux les plus actifs pour le moment soient Grenoble et Lyon, nous comptons des membres dans diverses régions en France et dans les pays limitrophes. |
